hallo dalam artikel saya kali ini saya akan berbagi Tutorial mengenai cara bagaimana membuat game Puzzle di Adobe Flas cs6, sebelumnya apakah anda apah itu game Puzzle ? game Puzzle adalah game yang cara mainya yaitu kita hanya perlu menyusun suatu foto/gambar yang sebelumnya diacak, dan digame tersebut kita harus menyusun potongan gambar tersebut agar tersusun secara rapi dan benar, dan game puzzle juga sudah banyak versinya dari yang jadul maupun yang moderen.
Ok langsun saja kita ke tutorialnya bagaimana membuat game puzzle di aplikasi Adobe Flas cs 6.
- yang pertama tama yaitu kita bisa buka aplikasi adobe flas cs6 itu sendiri, jika anda blum mendownload nya silahkan anda bisa mendownload nya terlebih dahulu
- jika sudah maka langkah selanjutnya akan muncul tampilan dimana anda pada menu tampilan tersebut dapat memilih pada bagian create new lalu anda bisa pilih action script 3.0 seperti tampilan yang ada dibagaw ini ya .
- lalu masukan gamar kedalam menu stage dengan cara kita bisa klik pada menu file>Import> dan import to Library, seperti gambar dibawah ini
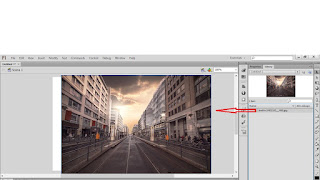
- jika sudah anda bisa masukan gambar yang ingin dibuat puzzle tadi kedalam tampilan dengan cara klik menu library lalu kita bisa tarik gambar nya ok kita tarik menuju kedalam tampilan depan, seperti gambar dibawa ini
- langkah selanjutnya kita bisa perkecil gambar tersebut menggunakan tool " free transfer tool " yang berada di urutan ke 3 pada menu tool bar, jika sudah kita kecilkan langkah selanjutnya yaitu kita bisa duplikat gambar tersebut menjadi 2 bagian, dengan cara copy paste gambar tersebut, seperti gambar dibawah ini
- jika sudah kita bisa klik gambar yang diatas lalu kita bisa tekan f8, jika sudah kita klik f8 lalu akan keluar menu convert to symbol jika sudah keluar kita bisa ganti type nya menjadi "Graphic" jika sudah lalu pada menu properties lalu terdapat color efeek jika sudah ketemu pada bagian style kita pilih Tint, jika sudah maka dengan sendrinya objek akan menjadi transparant, kita bisa atur transparantnya sesuai kebutuhan kita
- jika sudah langkah selanjutnya yaitu kita bisa klik pada objek yang tidak diberi efek transparant tadi, jika kita sudah klik langkah selanjutnya yaitu kita bisa klik kanan pada objek lalu kita bisa pilih "break apart" jika sudah langkah selanjutnya yaitu kita bisa pilih rectangle tool lalu atur possisi seperti gambar dibawah ini
- langkah selanjutnya yaitu anda bisa tekan f8 pada masing-masing gambar yang sudah terpisah, jika sudah anda klik f8 langkah selanjutnya yaitu anda bisa ganti namanya menjadi gmbar1, dan pada type anda ganti menjadi movie clip, pastikan semua gambar telah dirubah namanya sesuai dengan tempatnya , dan pastikan semua gambar sudah menjadi movie clip.
- jika sudah selajutnya yaitu kita bisa memberi nama pada pecahan gambar tersebut, memberi namanya cukup mudah yaitu kita bisa masuk kedalam menu properties lalu ada 'instance name" disitu anda bisa memberikan namanya, namnya harus sama dengan nama yg tadi ya , misalkan kotak pertama yang harus anda beri namnya yaitu " gmbar1" dan seterusnya sampai gmbar9
- langkah berikutnya yaitu anda bisa klik new layer lalu anda ganti namnya dengan cara klik dua kali lalu anda bisa beri nama action, jika sudah langkah berikutnya yaitu anda bisa klik kanan pada layer action lalu pilih action, jika sudah kluk tampilan dari action langkah selanjutnya yaitu anda bisa masukan script berikut, anda bisa meng copy pastenya import flash.events.MouseEvent;var gambarArr:Array = new Array(gmbar1,gmbar2,gmbar3,gmbar4,gmbar5,gmbar6,gmbar7,gmbar8.gmbar9);for(var i:uint = 0;
- jika sudah selesai selanjutnya kita tinggal mencobanya dengan cara tekan ctrl+ enter, jika memang berhasil maka tampilannya akan seperti dibawah ini dan juga pecahan gambarnya akan dapat bisa di drap end drop , sekian dari saya semoga bermanfaat dan trimaksih :)
selamat mencoba ...
























No comments:
Post a Comment